안녕하세요. 최신 정보를 전달하는 정보맨입니다. 최근에 티스토리 블로그의 스킨을 업데이트했습니다.
티스토리를 사용하다보면 썸네일이 위 부분 또는 옆부분이 잘리는 썸네일 이미지를 볼수 있습니다.
이것은 썸네일을 사이즈를 조정하시면 간단히 해결됩니다. 이 수정 방법을 살펴보겠습니다.

HTML, CSS 관련 지식이 있으면 수정하기가 편리합니다. 다행히 티스토리에서 제공하는 스킨 중에서 괜찮은 녀석 'Book Club'을 발견해서 조금만 수정해서 사용하면 되겠다 싶어서 바로 수정 방법에 대한 내용으로
북클럽 스킨 기준으로 현재 적용해놓은 수정사항들에 대해서 간단히 안내해드리고자 합니다.
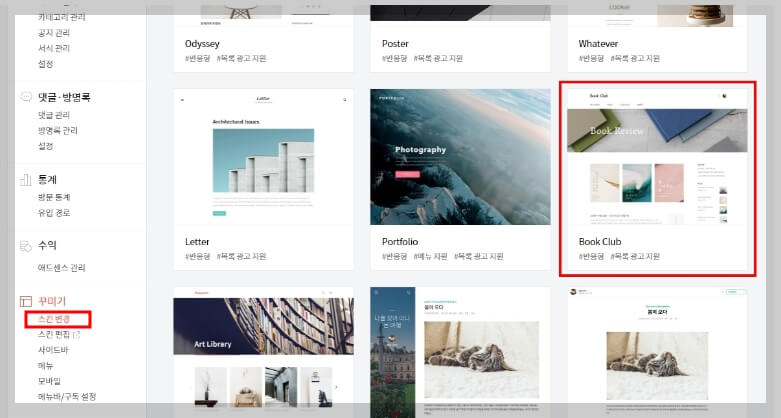
북스킨 변경하기 - 꾸미기- 스킨 변경

1. 홈 및 글목록 노출 콘텐츠 개수 수정
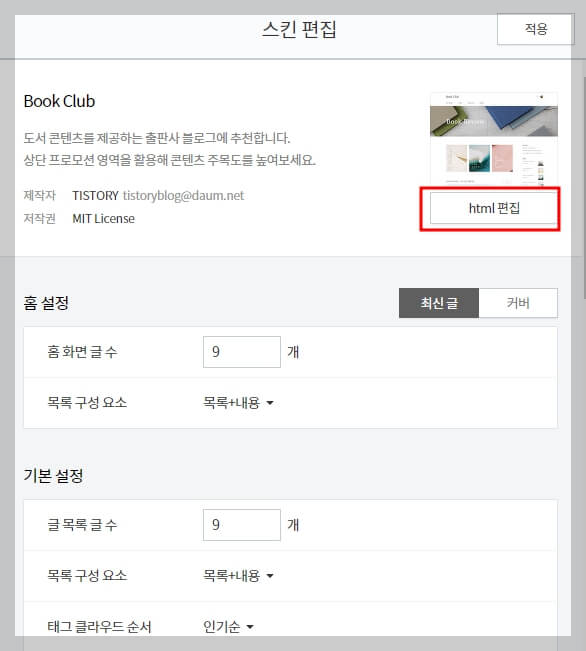
스킨편집 > 홈 설정 > 홈 화면 글 수
스킨을 처음 적용하고 나면 홈 화면과 글 목록의 콘텐츠가 4개 정도밖에 보이지 않을 것입니다. 아래와 같이 홈 화면 글 수 와 글 목록 글 수 수량을 본 스킨이 한 줄에 지원하는 3개 단위로 넣어주시면 됩니다.
본인의 원하는 대로 수정하시면 됩니다. 적당한게 9개 ~ 12개 입니다. 구글 애드센스 광로를 삽입하시면
리스트에 2개에서 3개의 광고가 나타납니다. 너무 적은 글 목록으로 수정하면 구글 애드센스 광고가 1개만 나타납니다. 그럼 수입이 줄어드는 경우가 발생합니다. 글자수 목록을 테스트를 한번 해보시길 바랍니다.

2. 상단 메뉴 추가
설정 > 메뉴
블로그 상단에는 ' 메뉴가 존재하는데 > 메뉴에서 원하는 메뉴를 자유롭게 추가해주시면 되겠습니다. 반응형 스킨이라 모바일 노출도 고려해서 설정해주시면 되겠습니다. 메뉴 이동시에는 마우스로 드래그해서 위 아래로 이동 가능합니다.

3. 본문 너비 조정
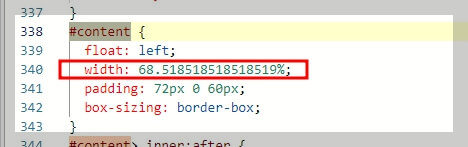
스킨편집 > HTML 편집 > CSS > #content > width값 72%로 변경
book club 스킨의 기본 본문 너비는 약 740 정도 되는 듯합니다. 그리 좁은 편은 아니지만 조금만 더 늘려주고 싶어서 세팅값을 수정하였습니다. 확실히 본문이 넓어지니 더 시원시원한 느낌이 들어서 마음에 듭니다.

4. 본문 폰트 사이즈 확대
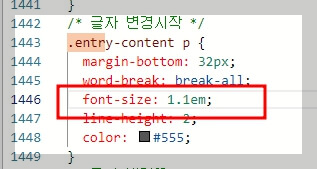
스킨편집 > HTML 편집 > CSS > .entry-content p {
font-size: 1.1em
book club 스킨 본문의 폰트 사이즈가 좀 작은 것 같아서 아주 살짝만 크기를 키워줬습니다.

5. 티스토리 모바일 웹 자동 연결 해제
설정 > 모바일웹 설정
본 스킨은 PC/모바일 반응형이라 티스토리에서 제공하는 모바일 웹을 사용할 필요가 없습니다.

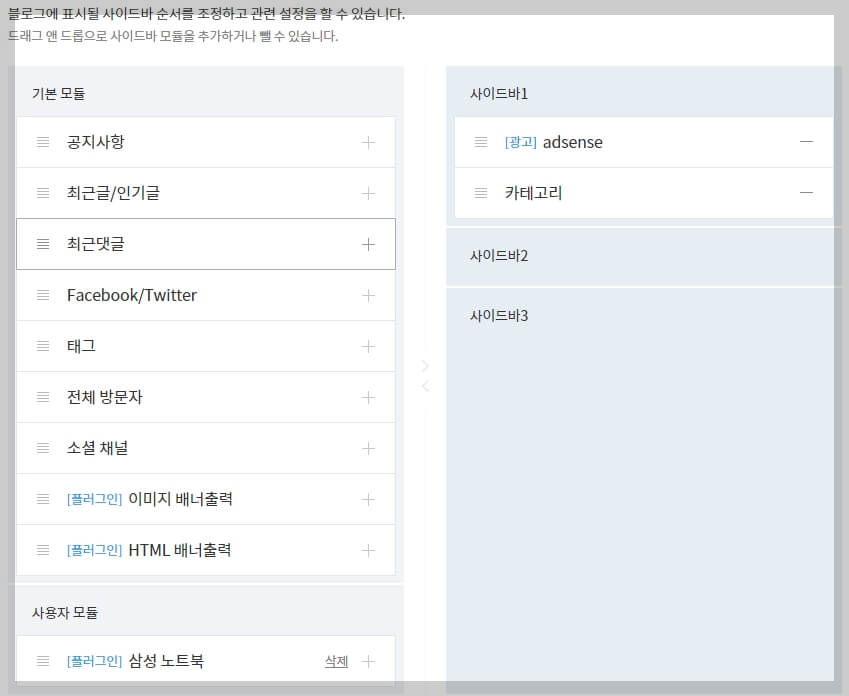
6. 사이드바 정비
설정 > 사이드바 설정
소셜 채널 제거, 페이스북 트위터 제거, 구글 애드센스 위치 변경을 진행했습니다.
제 경우는 간편하게 구글 애드센스 위치만 변경하고 나머지는 삭제했습니다.

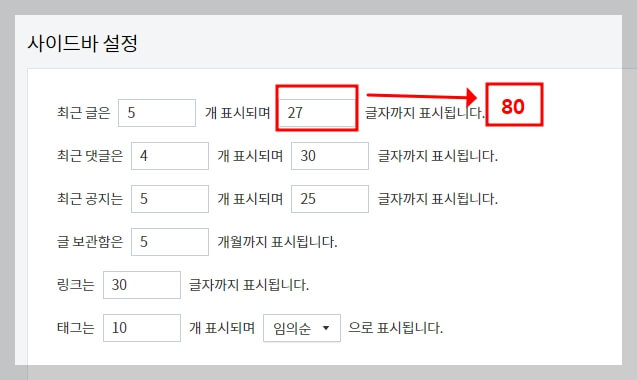
7. 사이드바 노출 콘텐츠 개수 및 텍스트 표시 수정
설정 > 사이드바 설정
마찬가지로 사이드바에 노출되는 최근글/인기글/최근댓글 등의 텍스트가 너무 잘려서 보이지도 않아서 표시되는 글자 수를 늘렸습니다.
댓글, 공지 ,글 보관함 , 링크등은 원하시는 대로 변경해도 됩니다. 다만 변경은 권장하지 않습니다.
최근글 개수와 글자 표기만 변경하는것이 좋습니다.

8. addthis 플러그인 설치
블로그 운영에 도움이 되는 외부 플러그인입니다. ADDTHIS는 페이스북, 트위터, 카카오스토리 등 각종 SNS 채널 공유는 물론 프린트, 이메일 보내기, 즐겨찾기, 단축 주소 생성, URL 복사 등 통합 보내기, 공유 툴입니다. ADDTHIS사이트에 회원 가입하는 것만으로 누구나 무료로 이용할 수 있습니다.
book club 스킨의 홈 화면은 말 그대로 책을 다루는 블로거에게 최적화되어 있습니다. 기본 홈 화면 구성은 다음과 같이 직사각형의 썸네일, 한 줄로 전부 다 잘려 보이는 타이틀, 쓸데없이 보이는 본문 요약글 등이 있어서 최대한 깔끔하게 썸네일 중심으로 정리를 해볼까 합니다.

9. 홈화면 타이틀 줄 수 변경
스킨편집 > HTML 편집 > CSS > .post-item .title {
white-space: nowrap 제거
스킨은 기본적으로 홈 화면 썸네일 하단에 타이틀을 1줄만 표시해줍니다. 타이틀만큼은 잘리지 않고 다 보여줘야 된다고 생각해서 CSS에 적용되어 있던 숨김 기능을 제거했습니다.

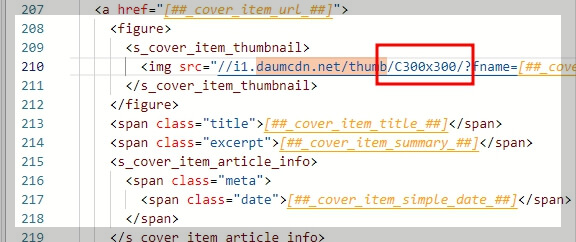
10. 홈 화면 썸네일 정사각형 변경
스킨 편집 > HTML 편집 > HTML
daumcdn.net/thumb 하위 230x300 등 숫자 영역 300x300으로 변경
스킨 기본 썸네일 사이즈는 직사각형인데요. 썸네일 제작의 편의성, 외부 검색 노출의 편의성을 위해 블로그 홈 화면의 썸네일 사이즈를 정사각형으로 바꿨습니다. 본 스킨은 스킨 유형별로 썸네일 크기가 여러 개 지정되어 있는데 하나씩 찾아서 지정하거나 정 모르겠으면 검색된 모든 값을 한꺼번에 변경하셔도 됩니다.
(다른 유형의 보기 기능을 사용하지 않을 것이라 변경돼도 크게 문제가 되지 않기 때문입니다.)

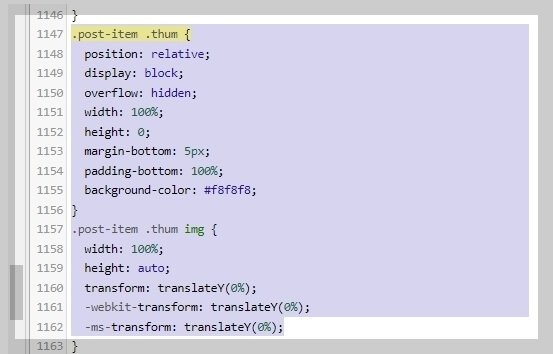
11. 홈화면 썸네일에 보이는 이미지 노출 규격 변경
스킨편집 > HTML 편집 > CSS >.post-item .thum {
스킨편집 > HTML 편집 > CSS >.post-item .thum img {
width 와 height 값 수정
썸네일 규격을 정사각형으로 변경했지만 연동되어 있는 CSS까지 수정을 안 해서 그런지 막상 썸네일 안에는 실제 대표 사진으로 처리한 이미지가 온전히 보이지 않고 있었습니다. CSS영역에서 아래 2군데를 찾아서 사진이 보일 width와 height를 조정하였습니다. 마진과 색상, 트랜스폼 모두 하나씩 수정해가면서 본인만의 홈 화면을 구성해보시기 바랍니다.

12. 홈화면 썸네일 하단 본문 요약 내용 제거
스킨편집 > HTML 편집 > HTML
##_article_rep_summary_## 제거
메인 홈화면의 콘텐츠는 썸네일, 타이틀, 요약, 작성일로 세팅이 되어 있습니다. 요약글은 홈 화면을 지저분하게 만들어주기에 제거하는 게 좋다고 생각했습니다. 마찬가지로 아래 코드 역시 여러 개가 검색되니 모두 제거해주시면 되겠습니다.
마무리
이상으로 티스토리 블로그 스킨 'Book Club' 적용과 함께 추가로 적용한 몇 가지 수정사항들에 대한 가이드를 알려드렸습니다. 스킨 변경시 메모자에 반드시 복사 붙여넣기 해서 저장후에 변경하시길 권장합니다. 그냥 무조건 원본에 수정하시면
나중에 에러시 변경이 불가능합니다. HTML / CSS 코드는 반드시 메모장에 복사 저장후 수정하세요.

'자료실' 카테고리의 다른 글
| 내 티스토리( Book Club) 스킨 편집에서 태그 삭제하기 및 숨기기 (0) | 2023.03.21 |
|---|---|
| 티스토리 서식을 공유!!! 글쓰기 서식 공유합니다. (0) | 2023.02.20 |
| 티스토리 공감앞에 글자넣어서 방문자를 늘리는 방법 (0) | 2022.08.03 |
| 티스토리 공감버튼 삭제 방법- 공감 하트 버튼 없애기 (0) | 2022.08.03 |
| 네이버에 서치어드바이저 검색등록,구글서치콘솔, Daum, Zum, Nate 검색등록 하는법 (0) | 2022.05.27 |




댓글