
안녕하세요. 티스토리 블로그를 사용하는 방법 중에 방문자에게 하트 즉 공감을 늘리는 방법에 대한 내용입니다.
요즘 시대에는 SNS 즉 소셜미디어를 사용 안하면 대화가 안 되는 경우가 종종 발생하고 합니다. 즉 요즘 세대들의
의사 창구인 인스타그램, 페이스북, 트위터과 구글, 네이버 블로그들을 보면 좋아요, 즉 하트 모양의 공감 버튼이 있을 것입니다.
티스토리는 몇년전만 해도 공감 버튼이 없었습니다. 최근에야 생긴 기능으로 이 공감 버튼을 많을수록 티스토리 상단에 링크가 되는 경우가 많이 생깁니다.
그럼 티스토리 검색을 하면 게시글 하단에 공감 버튼이 있습니다, 혹시 이 공감 버튼이 어떤 역할을 하는지 아시나요?

공감이 많이 받으시면 사람들의 유입을 많이 일으킬수 있는 부분도 있습니다.
티스토리 스토리 부분에 메인으로 올라가게 됩니다.( 위의 이미지처럼요)
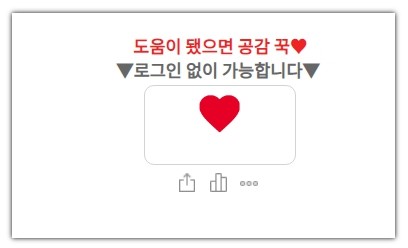
그럼 이렇게 중요한 공감에 혹시 글을 적어 구독자 또는 방문자에게 어필을 할 수 있다는 것을 아시나요?

CSS 편집을 통해서 본인이 원하는 문구, 위치 등을 설정해서 블로그를 다양하게 디자인을 변경 가능합니다.
그럼 공감에 글을 적고 수정하고 위치를 변경하는 방법에 대해서 알려드리겠습니다.
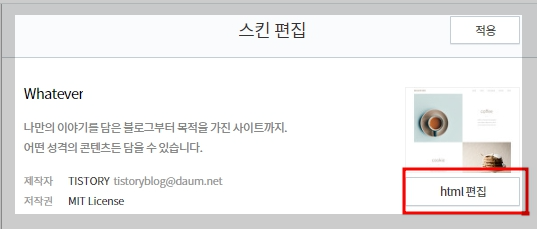
[블로그 관리 홈] - [ 꾸미기 ] - [스킨 편집]

[스킨 편집] 클릭합니다.

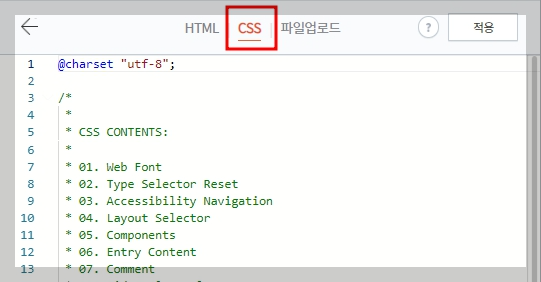
[CSS] 클릭합니다. CSS에서 코드를 추가로 넣어 주어야 합니다.

CSS 편집에서 맨 아래에 코드를 넣어 줍니다.

위의 코드를 맨 아래에 다양하게 공감 하트 버튼을 로그인 없이 가능합니다.

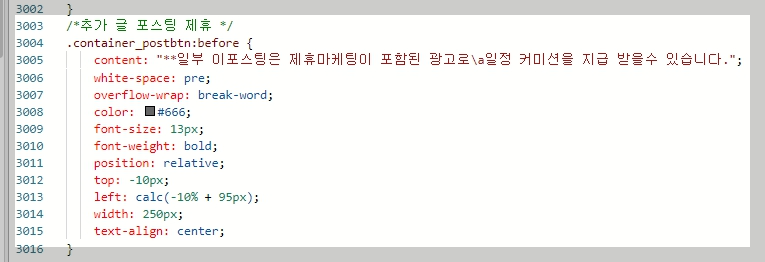
또는 쿠팡 파트너스 또는 아마존, 또는 링크프라이스 등 다양한 제휴 마케팅인 " 공정위 문구를 넣을 수도 있습니다.

/* 추천 구걸을 위한 내용 */
.container_postbtn:before {
content: " 도움이 됐으면 공감 꾹♥";
white-space: pre; overflow-wrap: break-word;
color: #666; font-size: 14px; font-weight: bold;
position: absolute; top: -4px;
left: calc(50% - 125px);
width: 250px;
text-align: center;
}위의 코드를 CSS 맨 아래 빈 공간에 넣어주시면 됩니다. [ 수정후 적용 버튼을 꼭 클릭해서 저장하세요.]
또한 "문구는 도움이 됐어다면 공감 꾹♥"
" 도움이 됐으면 공감 꾹\a 로그인 없이 가능합니다."
다양한 문구로 넣으시면 됩니다.
코트에 대한 간략히 설명하겠습니다.
<< content 내용 >>
color 글자 색
color 글자 색
font-size 글자 크기
font-weigt 글자 두께
top 글자 들어갈 y 측 위치 이동
left 글자 들어가 x 측 위치 이동
마무리
< 안내문구 >
쿠팡 파트너스 또는 아마존 , 링크프라이스 등
다양한 공정위 문구를 CSS에 코드를 넣어 두면 편리합니다.
오늘도 좋은 하루 보내세요!
오늘도 방문해 주셔서 감사합니다.

'자료실' 카테고리의 다른 글
| 티스토리 서식을 공유!!! 글쓰기 서식 공유합니다. (0) | 2023.02.20 |
|---|---|
| 티스토리 블로그 스킨 Book Club 썸네일 사이즈 및 수정 꿀팁 (0) | 2022.08.12 |
| 티스토리 공감버튼 삭제 방법- 공감 하트 버튼 없애기 (0) | 2022.08.03 |
| 네이버에 서치어드바이저 검색등록,구글서치콘솔, Daum, Zum, Nate 검색등록 하는법 (0) | 2022.05.27 |
| 세금 종류 절세 기초 총정리(재산세, 간접세, 부가가치세, 취득세, 사업소득세, 취득세 등) (0) | 2022.05.25 |




댓글